In Dreamweaver, you can add content to the page simply by clicking on the design view to see the flashing insert cursor, and typing as if you were using a word processing program. If you want greater control over your layout, however, you must first set up a series of “div” containers that will hold different parts of your page. A div tag is simply a defined area – like a mini web page – that can hold other HTML elements.
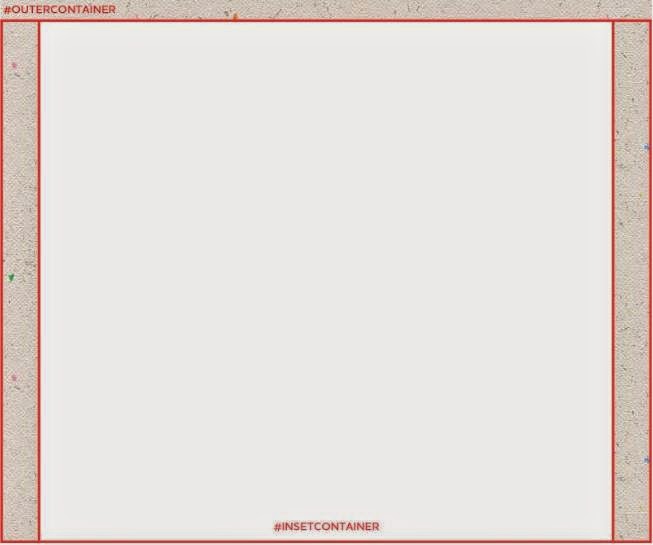
The div containers will nest within each other to create our page structure. Aside from your page background, which will have a tiled image, our first div container will be a transparent “ outer container” and will have a CSS rule that gives it 50 pixels of margin from the top of the browser window. Working from the outside in, our next container, as below image illustrates, will be the “inset container.”
As its name suggests, it will live nested within the outer container, will be filled with white, and have a margin of 25 pixels from the left and right edge of the outer container — revealing our tiled background image. Nested within the inner container are four additional div containers that will stack on top of each other, all with a 50-pixel margin inset on their right and left edges so that we leave a white margin showing through from the underlying “inset container.”
The four are: the nav container, the header, the content area, and the footer. As image above shows, each of these div containers also has design details added such as fill color and border style.


No comments:
Post a Comment