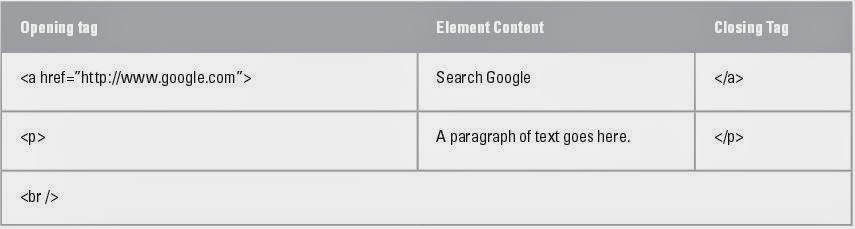
<a href=”http://www.google.com”>Search Google</a>Let’s break it down a bit, with a few additional examples, to help us understand:
As you can see, all tags are enclosed between left and right angle brackets, and closing tags are preceded by a forward slash. The text in between the two tags is the content to be displayed on the page. In this case, the phrase ‘Search Google’ is what users can click to activate the link.
Some tags can have additional characteristics to customize as needed. Attributes, as they are called, are placed after the opening tag itself, but before the final bracket. In the previous example, href is the attribute used to specify the hypertext reference of the linked page. Notice attributes are placed in the opening portion of the tag only, and not in the closing portion.
Some tags are empty, in that they do not have any content between the opening and closing tags. In situations like this, the opening and closing tags are merged, and the closing slash is included after a single space. To create a simply line break, one uses an empty tag, like this: <br />.

No comments:
Post a Comment