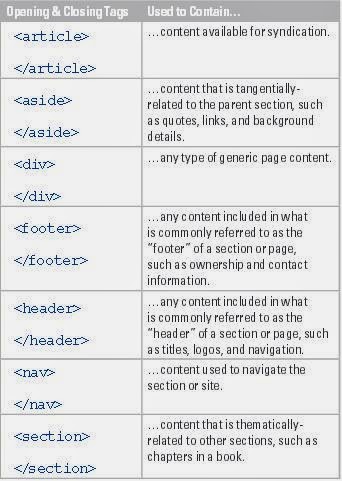
In the previous unit, you learned the importance of creating logical content divisions for structuring page content. Prior to HTML5, the only element used for this purpose was div. That meant you pretty much always had to add the id attribute, in order to clarify which content division was being referenced. HTML5 brings us five new elements for content divisions, which makes structuring pages clearer and more efficient. Below show outlines all six of the container elements.
Even though above lists the type of content typically included in each of these container elements, the specific use is actually quite flexible. Now let’s look at a few examples to understand how each element works.
The header and footer elements
When you consider that the new elements are intended to help create logical containers for your content, it
should come as no surprise that we now have header and footer elements.
<header>You can have multiple headers and footers on a single page. This comes in handy if you want to create a
Put your header content in between
these two tags.
</header>
<footer>
Put your footer content in between
these two tags.
</footer>
header for the page as a whole, and then add another header for a table inside that page, for example. If
you do add additional headers or footers, it becomes necessary to also use the id attribute to identify each
one, like this:
<header id=”PageHeader”>The nav element
Put your page’s header content here.
</header>
<header id=”TableHeader”>
Put your table’s header content here.
</header>
Next up is the nav element, which is intended to hold a very specific section of your page’s content: the navigation. While it is possible to use this element several times on a single page, the W3C advises us to prioritize our navigation and use the nav element to enclose the most important navigational blocks on the page. Here’s how one such navigational block might be coded:
<nav id=”primaryNav”>The aside element
<a href=”home.html”>Home</a><br>
<a href=”about.html”>About Us</a><br>
<a href=”contact.html”>Contact</a>
</nav>
The next new container element I’d like to cover is the aside element. Have you ever noticed a quote from a
story or article that is set aside in such a way as to drawn attention to it? The [aside] element can be used for typographical effects like pull quotes or sidebars, for advertising, for groups of nav elements, and for other content that is considered separate from the main content of the page. It's not appropriate to use the aside element just for parentheticals, since those are part of the main flow of the document.
The aside element is coded in much the same way as the other container elements:
<aside id=”PullQuote”>Then, you can add the appropriate styles to your style sheet to format the content in whatever manner you’d like.
The [aside] element can be use for typographical effects like pull quotes or sidebars...
</aside>
<aside id=”PullQuote” style=”font-style:italic;color:#666;margin-left: 50px;background:url(quote.png)no-repeat;>
The [aside] element can be use for typographical effects like pull quotes or sidebars...
</aside>
Prior to the release of the aside element, many developers used the blockquote element for pull-quotes like this. The W3C provides an important distinction between these two elements. While the aside element is intended to show off pieces of content from within the page or source, the blockquote element is for content from an external source.
The section and article elements
These final two new container elements are commonly covered together because they have similar uses. Both are used to hold sections of page content, but one – the article element – is used specifically for sections marked for syndication.
This means you might use the article element to contain a magazine article or a blog post which is intended to be shared and reused, for example – whereas the section element holds any such content not intended for syndication.
With each of these elements, the W3C advises to always use a natural heading to title the section. Here’s how that might look in the code:
<section>These six new elements plus the generic div element we discussed in previous post provide natural containers for all the content areas of your pages.
<h1>
Section title
</h1>
Section content
</section>
<article id=”blogPost01”>
<h1>
Post title
</h1>
Post content
</article>
Read Next - HTML5 - Part 2

No comments:
Post a Comment