HTML email best practices
First up is the page size. Websites are being displayed on increasingly larger desktop screens, as well as much smaller mobile screens. But at least in both case designers can safely assume there won’t be too much of the browser itself infringing on the left and right of the web pages. But with email, we typically have to fight for space with the list of email folders, as well as ads, links to other applications, and sometimes even list of
messages.
Above shows the portion of the browser window available to display the actual email content in the classic display of Gmail.
As you can see, there isn’t much space left after all other aspects of the email reader are included.Because of this, many designers prefer to stick with a maximum email width of 600 pixels.
Email initial view/preview
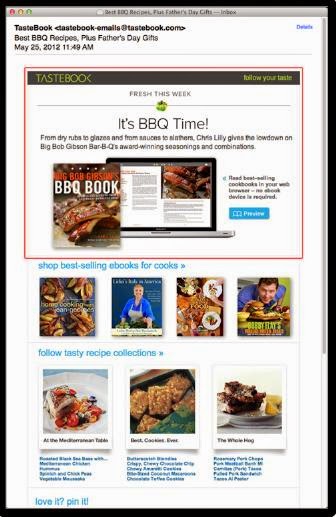
We must also consider what portion of the email will be viewable when it is first loaded. In most cases, this will likely be the top section of the email message. It’s important therefore to get your message’s purpose right in front of your users at the very start. Avoid wordy introductions that push your call to action so far down the page that few readers will ever stick around long enough to find it.
Above shows a long HTML email, but one in which the most important call to action is placed right at the top and visible in most preview windows.
Single and double column layouts
The vast majority of HTML email takes advantage of a single- or double-column layout. The reason for this is two-fold. First, we are limited to our 600-pixel width. Second, and perhaps more important, we really want to focus the user’s attention on the primary goal of the message. Adding more columns typically does little else besides distract the user from that goal.
Here’s an article listing the ten most popular layouts for HTML email:
http://designfestival.com/10-popular-layouts-for-html-email/.
Use tables for layout
Even though we haven’t discussed it so far in this post, HTML tables can be quite useful for layout purposes. In fact, in our pre-CSS days HTML tables were the primary method of page layout.
Unfortunately, using tables for layout is not only highly inefficient and difficult to maintain, it also involves much more work to develop. But since CSS support is still somewhat lacking among email readers, many designers choose to stick with tables for layout in HTML email. To make things easier these designers use Photoshop to lay out the tables, then slice the images and export both the images and HTML straight from Photoshop. This can be an efficient workflow for email designing.
Here are a few quick tips on using tables for layout:
• Always include the height and width of each table cell, so the browser knows how much space to leave for each when it’s drawing the page.
• Turn off the default spacing in and around the cells, so the cells fit right up next to each other and give a seamless appearance.
• Avoid background images in table cells, because some email readers ignore them.
This Sitepoint article talks more about using HTML tables for email:
http://www.sitepoint.com/code-html-email-newsletters/.
Embed CSS (and avoid shorthand)
Only one type is reliably useable to style HTML emails – inline. The reason lies in the way HTML emails are
delivered to the user. Whereas web pages are merely displayed to the user, HTML emails are downloaded to the user (or at least to the email host). Because they are not displayed from a server complete with all supporting files, the most reliable way to deliver content to the reader is to embed it right within the HTML email. This might lead you to think you could use an internal style sheet (one included in the header of the HTML), but many email readers choke on internal styles. Instead, the best-case scenario is to use inline styles, embedded right within the content being styled.
For example, the following code snippet causes the recipe title to be displayed as bold and orange.
<strong style=”font-weight:bold; color: #orange”>Loaded Vegetable Chili</strong>In addition to using inline CSS, you should also avoid CSS shorthand for HTML emails because some email readers don’t interpret it properly. So, if you want to change the font size and weight to bold, you should use the following code (instead of font: 10pt bold):
<strong style=”font-size: 10pt; font-weight: bold; color: #orange”>Loaded Vegetable Chili</strong>For an up-to-date reference, check out Campaign Monitor’s complete guide to CSS in email:
http://www.campaignmonitor.com/css/.
Avoid anything beyond standard HTML and CSS
Yes, this means you should avoid things like Javascript. Not only will it mostly likely not work in the user’s email reader, but it will typically cause your message to be labelled as spam. When it comes to HTML email, less is definitely more.
Avoid embedding multimedia
Similarly, avoid embedding multimedia like animation, Flash, and video into HTML email, at least until the popular email readers support it. If multimedia is part of your campaign, your best bet is to link it, so that it displays in a web browser, independently from any email reader.
The latest version of HTML does include breakthrough methods for including video, but even those methods aren’t ready for email readers as of this writing.
Check out Campaign Monitor’s research :
http://www.campaignmonitor.com/blog/post/2905/html5-and-video-in-email/
Use absolute paths for links and images
In previous post discussed two types of link paths: absolute and relative. Because only the HTML part of email – not the images – is typically downloaded before being displayed, we can’t use relative paths. Instead, we must use absolute paths that give the exact location of any images referenced.
An example of an adequate link is included here:
<a href=”http://www.mywebsite.com/images/product-photo.jpg” alt=”This image shows a photo of ABC product.”>Note that absolute URLs begin with http:// and include the full address of the file. While we’re talking about links, always make sure to include relevant alternate text with the alt attribute. For a large portion of your audience, those words will help them decide whether to actually display the images in your email.
Using absolute paths for images means you must store all images included in HTML emails on a web server. Many email service providers offer customers space to store such images, but you can also store them in a folder on your website’s host server.
Make it easy for readers to unsubscribe
We know it might seem counter to your marketing goals to include ways for readers to stop receiving your messages, but it is good business to do so. Most countries have laws set up to govern the use and delivery of commercial email, and including a valid unsubscribe method is one of them. Let’s put it this way, wouldn’t you rather a user unsubscribe than mark your message as spam? The latter can pave the way for plenty more readers to miss your message if internet service providers start listing you as a spammer (also called blacklisting).
This is why reputable businesses always include several lines at the bottom of their messages to remind people why they are receiving the email, and allow them to stop receiving the messages if desired. Take a look at below to see a good example.
Obey government guidelines
For the final ‘best practice,’ we’d like to reiterate how important it is to follow all government guidelines for whichever countries your customers call home. This means anyone with customers in the U.S. would be wise to make sure all emails are acceptable under the U.S. CAN-SPAM Act.
( http://business.ftc.gov/documents/bus61-can-spam-act-compliance-guide-business ).
Test, test, and test some more!
After you’ve completed an HTML email, don’t forget to submit it to some pretty rigorous testing, to ensure it will be readable to the largest possible audience. Most email service providers include testing tools in their services. In addition, here are a few other tools well suited for this purpose:
• Litmus (http://www.litmusapp.com)
• MailingCheck (http://www.mailingcheck.com)
• SpamAssassin (http://spamassassin.apache.org)
Go back to HTML Email Design & Deployment - Part 1



No comments:
Post a Comment