A popular trend is to bring Facebook into your website, as opposed to directing traffic out to your Facebook page. You can integrate Facebook features directly into your website like the example shown in above. With Facebooks’ Social Plugins, you can see what your friends have liked, shared, or commented on, and can provide a means for users to register and log into your website.
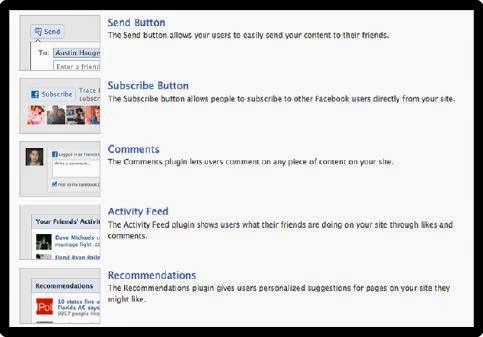
In Facebook’s Developer section, shown in above, you can find the full list of Facebook’s plugin resources. Here you can click on each element and use the online tools to customize and configure the plugin. Facebook helps generate the necessary code you need and has extensive explanations on how to go about adding the feature to your site. The following is a list of the more popular plugins Facebook offers:
• Like Button.
By placing the Like button on your web page, users have a means of sharing your page with their social network. This is a great way to spread the word about your site, products, or services.
• Send Button.
This button allows users to share your page with specific friends (as opposed to broadcasting it to their entire network).
• Comments.
This plugin allows users to add commentary to content on your site.
• Registration.
Websites are increasingly moving away from individual user registration in favor of utilizing people’s existing social media accounts. By using Facebook’s Registration feature, you can provide your web visitors with a pain-free way to transfer their credentials to your site without going through a lengthy signup process. Additionally, users will not have to remember yet another set of username and password. By using Facebook’s Registration feature, website owners can still gather the necessary user data on their customers.
• Login.
Similar to registration, this feature allows users to log into websites using their Facebook credentials. Once logged in, users can participate in social commentary and see which of their friends are also engaged in that website.
• Facepile.
The Facepile is exactly as it says - a collection of faces of those who have recently liked the current web page. As shown in above, the idea is to give users a sense of who among their network is also a fan of the site.
Adding the Facebook “Like” button
Among the quickest Facebook features that you can integrate onto your website is the “Like” button. This button enables web visitors to share your page with their Facebook friends with just one click. The feature is easy to implement by using the following HTML and adding your web address to replace the one highlighted:
<html>
<head>
<title>Website title</title>
</head>
<body>
<iframe src=”http://www.facebook.com/plugins/like.php?href=www.yourwebaddress.com” scrolling=”no”
frameborder=”0” style=”border:none; width:450px; height:80px”>
</iframe>
</body>
</html>
You can customized the Like button further, such as adding the names and faces of people who recently Liked your page. As above shows, Facebook provides easy-to-use tools that help you generate the necessary code: http://developers.facebook.com/docs/reference/plugins/like/
Adding the Facebook “Login” button
Adding the Facebook Login button to your website is a more complex process because of privacy issues involved, and requires the use of XFBML (“extended Facebook markup language” is a set of XML components included in your HTML page, along with JavaScript). Adding the Facebook login button is a three-step process.
Since your web visitor is also a Facebook user who is agreeing to transfer his/her personal data to your website, Facebook first requires that you register your website with Facebook and acquire a unique “App ID”. The Facebook Developers section helps you with this process.
The next step is to add the proper JavaScript to your HTML page which will reference your App ID and process the Facebook request. The last step is to add the “Login with Facebook” button in its own div tag. The JavaScript SDK will enable the button on your site page. As above shows, users must agree to share whatever information you have requested (when you configured the Login button). Although you can collect
quite a bit of data this way, Facebook studies have shown that users are wary of sharing too much with sites, and may not agree.
Read Next -Website Social Integration - Part 3





No comments:
Post a Comment